FastAPIを利用したAPIサーバ作成の中でインストールからSwgger UIでの動作確認までの方法をまとめています。
- フレームワークを利用してAPIを簡単に作成できる。
- 動作が高速で、学習コストが低い。
- APIに関するドキュメントの自動生成が可能。
実行環境
今回の検証を実行している環境は以下の通りです。
- Mac OS: 13.4
- python: 3.11.5
FastAPIのインストール
以下のコマンドを実行してインストールします。FastAPI以外にも、APIサーバとして動作させるためにASGI サーバが必要になるため、uvicornもインストールしています。
pip install fastapi uvicornAsynchronous Server Gateway Interface(非同期サーバゲートウェイインターフェース)の略称。
Pythonの非同期Webアプリケーションを開発および実行するためのインターフェースとして用いられる。 複数のタスクを同時に処理できるため、多くのリクエストに対応できる。
コード作成
テスト用ファイル:main.pyを作成します。サンプルコードは以下の通りです。
◾️main.py
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello": "World"}
@app.get("/objects/{object_id}")
def read_item(object_id: int, query: str = None):
return {"object_id": object_id, "query": query}FastAPIサーバの起動
以下のコマンドを実行してFast APIサーバを起動します。
% uvicorn main:app --reload
INFO: Will watch for changes in these directories: ['/Users/stella/opt/python-env/fastapi']
INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL+C to quit)
INFO: Started reloader process [79550] using StatReload
INFO: Started server process [79553]
INFO: Waiting for application startup.
INFO: Application startup complete.ブラウザを起動して、http://127.0.0.1:8000へアクセスします。以下のような結果が返って来れば成功です。

サーバ上のログからもアクセスがあったことが確認できます。
NFO: 127.0.0.1:53417 - "GET / HTTP/1.1" 200 OK
INFO: 127.0.0.1:53417 - "GET /favicon.ico HTTP/1.1" 404 Not Found※facivon.icoが404 Not Foundとなっているのはブラウザのタブに表示されるアイコンが存在しないためなので、気にする必要はありません。
Swagger UIでの確認
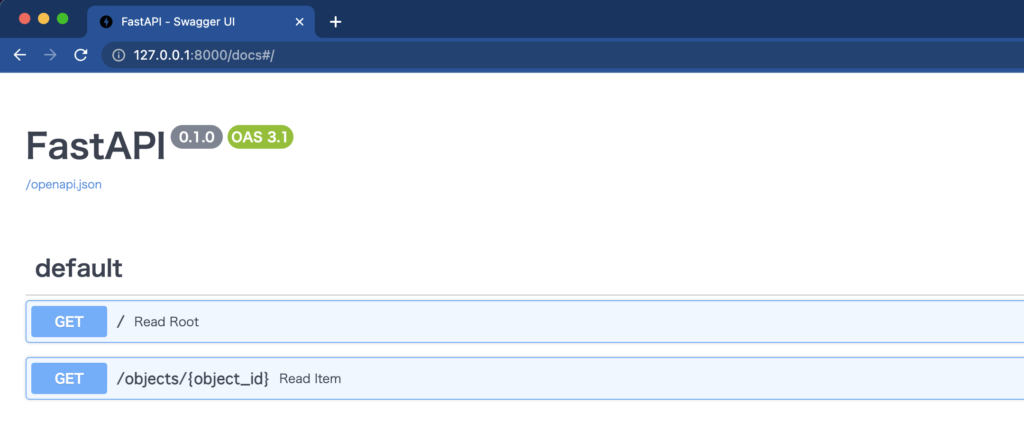
http://127.0.0.1:8000/docsへアクセスします。すると、以下のようにドキュメントが自動生成されます。ここでAPIのテストを実行することができます。

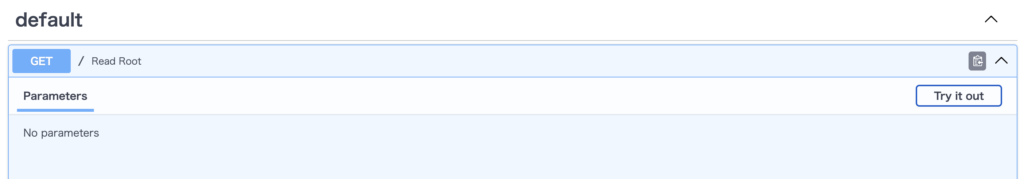
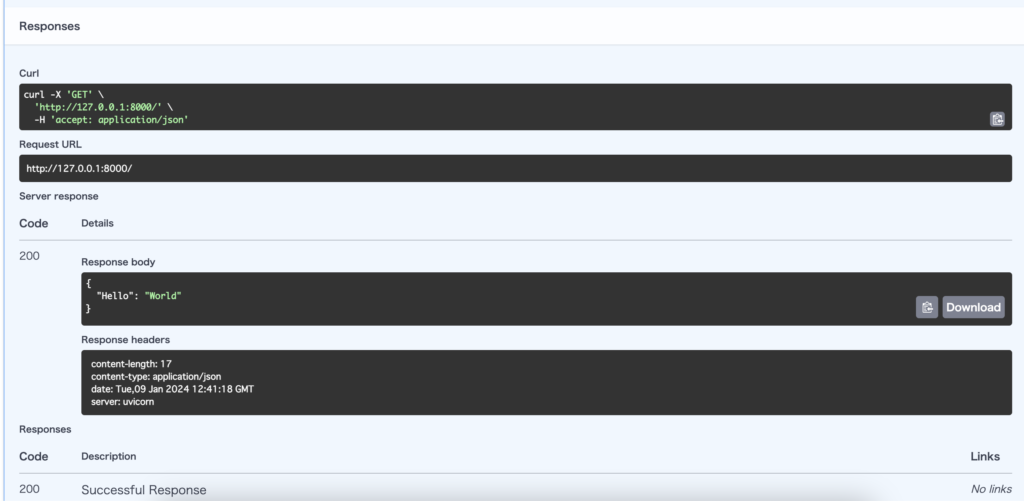
テストを実行するには実行したいAPIのタブを開いて[Try it out]を押します。


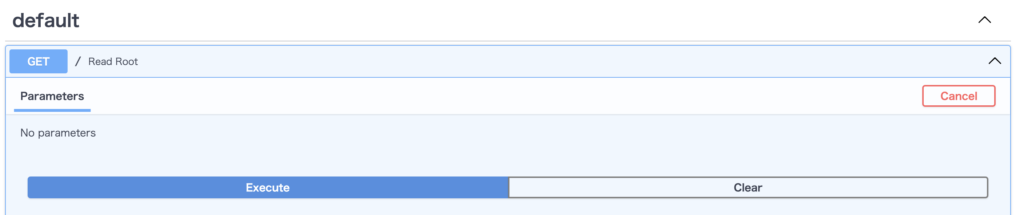
そうするとAPIを実行できるようになるので[Execute]を押してあげると・・・

レスポンスコード200で情報が返ってきて、APIをテストすることができました!
APIを実行する為の環境を作成することができたので、今後は実際に中身の作り込みについてみていきたいと思います。

コメント